新機能・お知らせ
- 26
mixiチェックボタンを設置できる独自タグを追加しました
- 2011年12月26日|
- 新機能・お知らせ
以前、Facebookの「いいね!」などの各種外部連携用のボタンを設置可能な独自タグを追加いたしましたが、この度、mixiチェックボタンを簡単に設置可能な独自タグを新たに追加いたしました。
mixiチェックボタンの設置により、みなさまのブログに訪れた読者が、閲覧記事の情報をmixi内にシェアすることが可能となります。
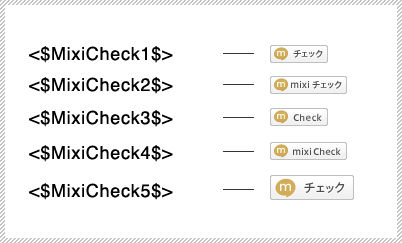
mixiチェックボタン

以下をコピーしてお使いください。
<$MixiCheck1$>
<$MixiCheck2$>
<$MixiCheck3$>
<$MixiCheck4$>
<$MixiCheck5$>
【設置方法】
ブログ管理画面>ブログ設定>デザイン>デザインカスタマイズ から、各ページのHTMLソースを編集することができます。

各ページのHTMLソースに対し、mixiチェックボタンを設置したい箇所へタグを記述します。

記述後の内容を保存すれば完了です。

また、カスタマイズに便利な独自タグをこの他にも多数ご用意しています。
デザインテンプレート/タグ一覧
今後ともブログをよろしくお願いいたします。
- 22
スマートフォン向けアイテム「ブログフィード」を追加しました
- 2011年12月22日|
- 新機能・お知らせ
この度、スマートフォン向けのアイテム「ブログフィード」を追加いたしました。
「ブログフィード」とは?
好きなブログの更新情報を表示できる「BlogRoll」で作成したチャンネルをスマートフォンでも表示することができるアイテムです。
※このアイテムをご利用いただくにはPC用サービスのBlogRollでチャンネルを作成していただく必要があります。
設定方法
- BlogRollの管理画面でチャンネルIDを確認する
- ブログの管理画面で設定する
- 表示方法を設定する
- ラベル
アイテムの名前を設定します。「表示する」にチェックを入れると、ブログ上でアイテムの上部にこのラベルを表示します。複数のブログフィードを表示させてタイトルを分けたいときなどに便利です。 - チャネルID
BlogRollの管理画面で確認したチャンネルIDを入力します。 - 表示件数
1〜10件の間で表示件数を設定します。初期設定では5件になっています。 - ファビコン
ファビコン(ウェブサイトのアイコン)を表示するかどうかを選びます。 - 表示形式
「記事名+フィード名」を選択すると記事名の下にサイトの名前が表示されます。 - NEWマーク
新着マークを表示するかどうかを選びます。6時間以内に更新された記事にマークが付きます。
チャンネルのURLの*****の部分がチャンネルIDです。5桁の数字になっています。
http://blogroll.livedoor.com/cms/channel/*****/
「ブログ設定」から「モバイル設定」にある「スマートフォン設定」へ進み、「レイアウト」のタブをクリックします。


「ブログフィード」のアイテムを左側にドラッグします。

カーソルをアイテムに合わせ「設定」をクリックすると、表示方法の設定ができます。


各項目は以下のように対応しています。
設置例

「レイアウト」にて指定した位置に、ブログフィードアイテムが表示されます。
お好きなブログや、お友達のブログの更新情報のシェアにぜひご利用下さい。
今後とも、ブログをよろしくお願い致します。
- 25
ロケタッチとの連携機能をリリースしました
- 2011年11月25日|
- 新機能・お知らせ
本日、ブログとロケタッチが連携したライフログ投稿機能をリリースしました。
本機能では、ロケタッチ内の自分のタッチを期間やカテゴリを指定して簡単に抽出することが可能です。
旅の思い出や日々の外食の記録などを手軽にブログにまとめることができます。
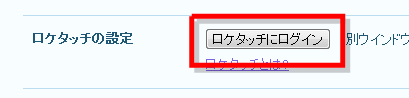
設定方法
- [ブログ設定 > 投稿設定] を選択します。
- [ロケタッチにログイン] をクリックします。

- ロケタッチにログインします。

- ロケタッチで認証を許可します。

貼付方法
- 記事投稿画面のメニューバーから [ロケタッチ] ボタンをクリックします。

- 抽出するログの期間を選びます

- 「オプション設定」から、ログを絞り込みます。
- 記事投稿画面に挿入します。
左側の時計のアイコンをクリックすると、ブログ投稿日当日から前週までの直近のログを簡単に取得できます。

また、右側のボックスをクリックするとカレンダーが現れます。
カレンダーから詳細な日付けを選択して期間を指定し、ログを取得することができます。

ロケタッチのスポットのカテゴリから、ログを絞り込むことができます。
例えば、ラーメン屋さんにタッチした際のログだけブログに投稿したい場合には、大カテゴリを「グルメ」、小カテゴリを「ラーメン」と指定します。

また、「オプション設定」からは、写真のサイズや表示の有無、スポットのアイコンの表示の有無を選択することも可能です。
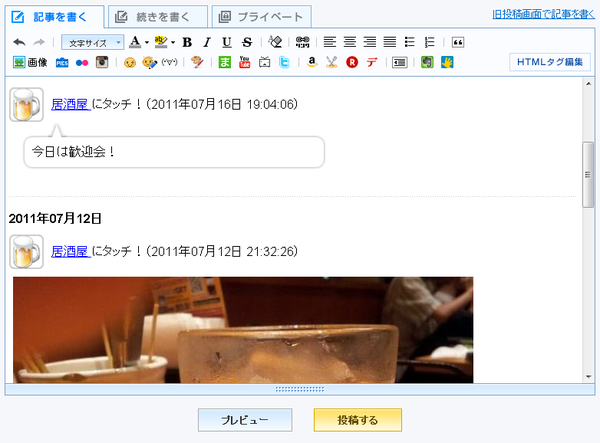
検索し取得された内容は、ウインドウ内でプレビューとして確認することができます。
確認後、ウインドウ下部の「ブログに貼る」ボタンをクリックします。
記事投稿画面に挿入された内容は、カーソルを合わせて部分的に削除したり、追記することが可能です。

手軽にライフログをまとめることができる本機能を是非お試し下さい。
今後ともブログをよろしくお願い致します。
- 11
外部連携用ボタンを設置できる独自タグを追加しました
- 2011年10月11日|
- デザイン
Facebookの「いいね!」ボタンやGoogle+の「+1」ボタン等を設置できる独自タグを追加いたしました。
この独自タグを使うことで、外部の各サービスとの連携を簡易に行うことができます。
【外部連携用ボタン表示独自タグ】

以下をコピーしてお使いください。
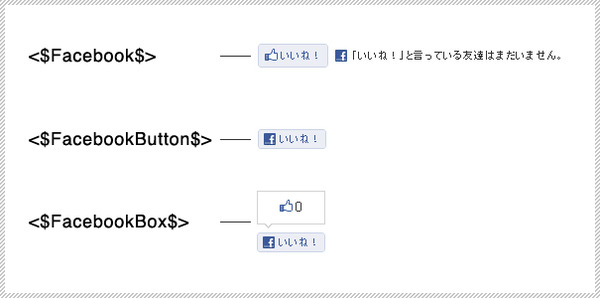
<$Facebook$>
<$FacebookButton$>
<$FacebookBox$>
Google+1

以下をコピーしてお使いください。
<$GooglePlusOneSmall$>
<$GooglePlusOneMedium$>
<$GooglePlusOneTall$>
<$GooglePlusOne$>

以下をコピーしてお使いください。
<$Twitter$>
<$TwitterHorizontal$>
<$TwitterVertical$>
<$TwitterEn$>
<$TwitterHorizontalEn$>
<$TwitterVerticalEn$>
はてなブックマーク

以下をコピーしてお使いください。
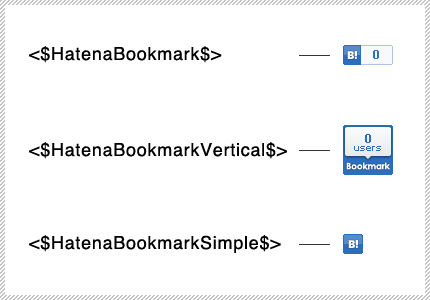
<$HatenaBookmark$>
<$HatenaBookmarkVertical$>
<$HatenaBookmarkSimple$>
Evernote

以下をコピーしてお使いください。
<$Evernote$>
<$EvernoteJp$>
<$Evernote16$>
<$Evernote22$>
<$Evernote32$>
<$Evernote36$>
<$EvernoteVertical$>
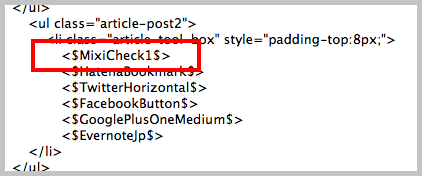
【設置方法】
このブログの個別記事ページ内記事ヘッダー部分にも、各ボタンを設置いたしました。このブログのボタン設置を例に、設置方法をご紹介します。
ブログ管理画面>ブログ設定>デザイン>デザインカスタマイズ から、各ページのHTMLソースを編集することができます。

個別記事ページのHTMLソースのうち、ヘッダー部分に関する内容を記述した部分に、各タグを記述します。
(下の画像ではテキストエディターを用いて編集しています。)

変更した内容を保存すれば、完了です。

上記の例の他、各ボタンはご希望の場所に設置することが可能です。
ぜひこの機会にご活用ください。
また、カスタマイズに便利な独自タグをこの他にも多数ご用意しています。
デザインテンプレート/タグ一覧
今後ともブログをよろしくお願いいたします。
- 7
スマートフォン版「人気記事」「記事検索」アイテムを追加しました
- 2011年10月07日|
- 新機能・お知らせ
本日、スマートフォン版ブログに「人気記事」と「記事検索」アイテムを追加いたしました。
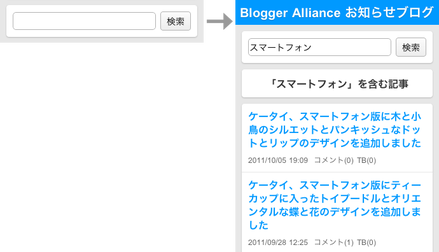
記事検索アイテム
ブログ内の記事を検索することができます。

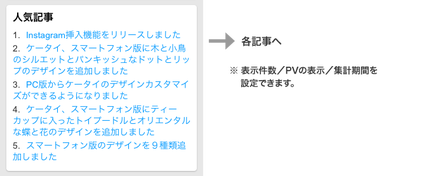
人気記事アイテム
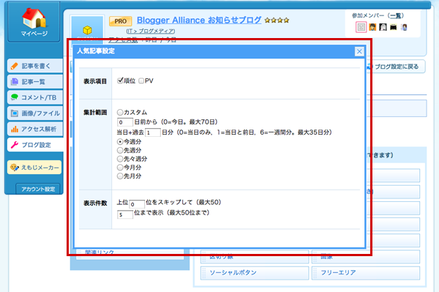
ブログの中で人気記事を表示します。表示件数/集計期間/PVの表示を個別に設定できます。

スマートフォンアイテムの設定方法
- PC版管理ページのブログ設定から「スマートフォン設定」を選択します。

- 「レイアウト」タブを選択すると、アイテム選択欄(画面右)に「記事検索」と「人気記事」があります。レイアウト欄(画面左)にドラッグ&ドロップするとブログに設定できます。

- 「人気記事」は「順位/PV」、「集計範囲」、「表示件数」を設定することができます。

スマートフォン版のブログカスタマイズは、HTMLやCSSの知識がない方も簡単に自分好みのデザインにカスタマイズすることができます。
まだスマートフォン版ブログをカスタマイズしていない方は、ぜひこの機会にご利用ください。また、毎週続々新しいデザインが追加されていますので、こちらもぜひチェックしてみてください。
今後ともブログをよろしくお願いいたします。








