- 11
外部連携用ボタンを設置できる独自タグを追加しました
- 2011年10月11日|
- デザイン
Facebookの「いいね!」ボタンやGoogle+の「+1」ボタン等を設置できる独自タグを追加いたしました。
この独自タグを使うことで、外部の各サービスとの連携を簡易に行うことができます。
【外部連携用ボタン表示独自タグ】

以下をコピーしてお使いください。
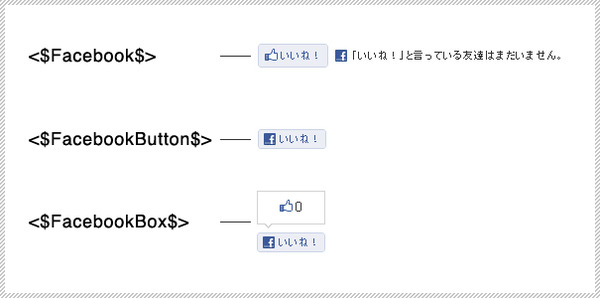
<$Facebook$>
<$FacebookButton$>
<$FacebookBox$>
Google+1

以下をコピーしてお使いください。
<$GooglePlusOneSmall$>
<$GooglePlusOneMedium$>
<$GooglePlusOneTall$>
<$GooglePlusOne$>

以下をコピーしてお使いください。
<$Twitter$>
<$TwitterHorizontal$>
<$TwitterVertical$>
<$TwitterEn$>
<$TwitterHorizontalEn$>
<$TwitterVerticalEn$>
はてなブックマーク

以下をコピーしてお使いください。
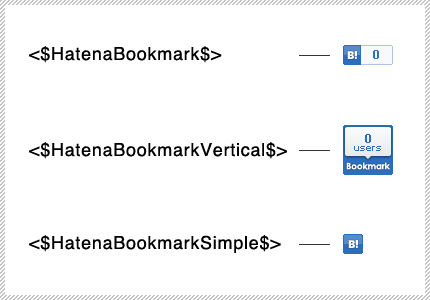
<$HatenaBookmark$>
<$HatenaBookmarkVertical$>
<$HatenaBookmarkSimple$>
Evernote

以下をコピーしてお使いください。
<$Evernote$>
<$EvernoteJp$>
<$Evernote16$>
<$Evernote22$>
<$Evernote32$>
<$Evernote36$>
<$EvernoteVertical$>
【設置方法】
このブログの個別記事ページ内記事ヘッダー部分にも、各ボタンを設置いたしました。このブログのボタン設置を例に、設置方法をご紹介します。
ブログ管理画面>ブログ設定>デザイン>デザインカスタマイズ から、各ページのHTMLソースを編集することができます。

個別記事ページのHTMLソースのうち、ヘッダー部分に関する内容を記述した部分に、各タグを記述します。
(下の画像ではテキストエディターを用いて編集しています。)

変更した内容を保存すれば、完了です。

上記の例の他、各ボタンはご希望の場所に設置することが可能です。
ぜひこの機会にご活用ください。
また、カスタマイズに便利な独自タグをこの他にも多数ご用意しています。
デザインテンプレート/タグ一覧
今後ともブログをよろしくお願いいたします。
トラックバック一覧
-
1. ライブドアブログがますます便利に!
- [英国王室御用達(大嘘)ぐれーとぶりぶり団]
- 2011年10月12日 14:34
- ライブドアのお知らせブログに新たな機能のお知らせ!またまた便利になりますねGoogle, はてな、Twitter、evrnote facebook などと連携するためのボタンが公開されました 特に evernote との ...
-
2. ソーシャル・アイコン(ボタン)を設置してみた。Livedoor Blog編
- [軒先の管理人]
- 2011年10月19日 05:35
- Livedoor Blog専用ですが、ソーシャル・アイコン(ボタン)を個別ページに設置してみました。 設置したかったので非常に嬉しい!
コメント一覧 (5)
-
- 2011年10月20日 21:25
- いつもお世話になっています。今回の外部連携ボタンをずっと待ってました。助かります。これからも良いサービスに期待します。お疲れさまでした。
-
- 2011年10月30日 17:26
- うれしいのですが、mixiチェックが無いのが気になりました。
-
- 2011年11月12日 18:30
- Google+対応はいいね。
-
- 2012年01月30日 02:04
- 偉大なポスト、これのおかげ。
-
- 2012年12月17日 16:56
- これからも良いサービスに期待します








