- 28
日付の表示形式追加のお知らせ
- 2010年09月28日|
- お知らせ
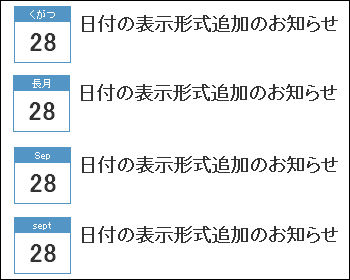
日付の表示形式に「ひらがな」「和風」「ドイツ語」「フランス語」を追加しましたのでお知らせいたします。

変更方法は、マイページログイン後、[ブログ設定 > 基本設定] の [日付の表示形式] から好みの表示形式を選択してください。設定を変更後デザインをリロードすると表示が変わります。変更箇所は「月別アーカイブ」「月別アーカイブページのタイトル」「記事下の日付表記」となります。
デザインテンプレートで「キャンバス」「ブログメディア」など記事タイトルの先頭に日付が付くテンプレートをご利用の方は、先頭の日付も変わります。
例: 上からひらがな・和風・ドイツ語・フランス語

これに伴い、新しいカレンダープラグインと独自タグを追加いたしました。
新しいカレンダープラグインは日付の表示形式と連動して表記も変更されます。追加方法は [ブログ設定 > ブログパーツの追加] と進み、 [ブログ情報] から「カレンダー (通常)」を選択してください。

すでに今までのカレンダープラグインをご利用中の方は、日付の表示形式を変更しても連動して変更されません。連動させたい場合は是非この機会に新しいカレンダープラグインをご利用ください (これから新規で作成するブログは新しいカレンダープラグインになっています)。
独自タグは以下の 4 種類を追加いたしました。それぞれ以下の内容が表示できます。
- <$ArticleDateMonthNameLong$>: 月名
- <$ArticleDateMonthName$>: 月名 (省略形)
- <$ArticleDateWdayNameLong$>: 曜日名
- <$ArticleDateWdayName$>: 曜日名 (省略形)









「ブログ設定」で日付の表示形式なども触りましたが、
10月5日以降は、反映されないままです。
よくわかりません。(涙)