- 3
[対応完了]ブログの管理画面と投稿アプリへのアクセスが不安定になる障害について
- 2013年06月03日|
- 障害・メンテナンス
対応を完了し、現在は管理画面・livedoor Blog投稿アプリともに正常に動作しております。
※アプリをお使いの方で不安定な状態が解決しない場合、お手数ですが一度ログアウトし再度ログインしていただくことで正常な動作に戻ることがあります。
ご利用に皆様にご迷惑をおかけし、誠に申し訳ございませんでした。
今後ともブログをよろしくお願いいたします。
===============================
いつもブログをご利用いただきまして誠にありがとうございます。
現在ブログの管理画面へのアクセスが不安定になる障害が発生しており、 対応にあたっています。
また、livedoor Blogの投稿アプリ(iPhone/Android用)についても同様に不安定な状況となっております。
ご利用の皆様にはたいへんご不便をおかけしますが、対応完了までいましばらくお待ちください。
- 23
Pocket(あとで読む)ボタンに対応しました
- 2013年05月23日|
- 新機能・お知らせ
この度、PC版、スマートフォン版のブログでPocket ボタンを簡単に設置できるようになりました。
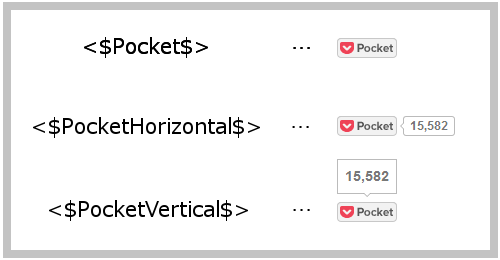
ブログの管理画面から設定ができる他、PC版ブログ向けの独自タグを使用してお好みの形状のPocket ボタンを設置することができます。
※PocketとはブログにPocketボタンを設置することで、Pocketユーザーに自分の記事を読んでもらう機会を増やすことができます。
Read It Later社が提供するサービスで、あとで読みたいWebページを登録することができます。
PC版の設置方法
▼PC版管理画面から設置する
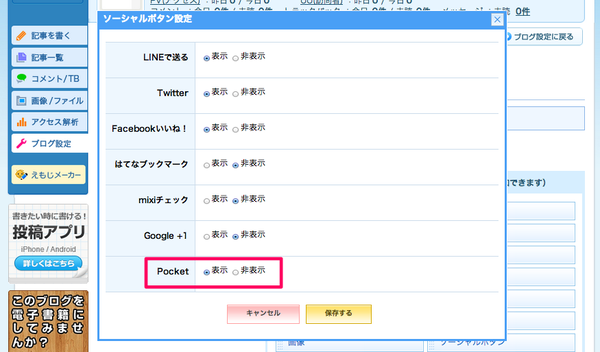
・「ブログの設定」画面から「外部サービス」をクリック
・「外部サービス」画面内の「ソーシャルボタン」タブにて「Pocket」を選択し、設定
<$Pocket$><$PocketHorizontal$><$PocketVertical$>
※ご注意
独自タグにてボタンを設置した場合、Internet Explorer8での動作保証はいたしかねます。
ご了承いただきますようお願いいたします。
独自タグにてボタンを設置した場合、Internet Explorer8での動作保証はいたしかねます。
ご了承いただきますようお願いいたします。
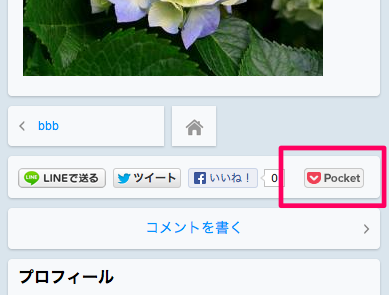
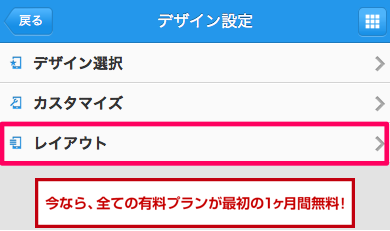
スマートフォン版の設置方法
- 10
タグのサジェスト機能をリリースしました
- 2013年05月10日|
- 新機能・お知らせ
この度、ブログ記事のタグ入力にサジェスト機能を追加しました。
これは、文字を途中まで入力すると、これまでに入力したその文字で始まるタグの候補が表示される機能です。過去に入力したタグと同じタグを入力したい時などに便利です。
使用方法
記事投稿ページのタグ入力欄で、これまでと同じようにタグを入力してください。
その文字で始まるタグが登録されていた場合、選択候補に表示されます。
マウスクリックや、矢印またはTab+Enterキーで選択してください。

- タグを入力した後は、Enterキーで確定します。
- 半角・全角スペース、半角カンマ(,)、読点(、)が区切り文字になります(タグとして使用することはできません)。
- 複数のタグを区切り文字で区切って入力して、一度に確定させることもできます。
- タグ横の×ボタンでタグを削除できます。
- タグを入力後、投稿・更新ボタンを押して記事を保存してください(記事を保存するまではタグも保存されません)。
動作イメージ

また、タグ管理ページで編集ボタンからタグ名を編集する際も、同様の動作になります。ぜひご活用ください。
今後ともブログをよろしくお願いいたします。